According to W3Techs, today 44.4% of all worldwide websites are using the HTTP/2 protocol, and many major cloud delivery networks have HTTP/2 enabled across their networks:
- keyCDN: 68% of all HTTPS traffic was HTTP/2 as of April 2016
- Cloudflare: 52.93% of all HTTPS traffic was HTTP/2 as of February 2016
- Akamai: Over 15% of all HTTPS traffic on the Akamai Secure Network (ESSL) was HTTP/2 as of January 2017 (this percentage is low compared with other CDNs because HTTP/2 is enabled opt-in, while the above CDNs have enabled it in an opt-out basis)
As of 2016, major cloud providers like Amazon, Microsoft and Google sequentially integrated HTTP/2 support in their different offerings; support like load balancing services, PaaS-based web services and software development kits (SDKs).
Today, about 96.1% of all browsers available on the market support the HTTP/2 protocol.
When organizations intend to migrate their IT infrastructure and applications to the cloud, does it mean the best practice will be to make their Web services HTTP/2 compliant?
This series of articles will guide you on this journey. We’ll first start by explaining the main limitations of HTTP/1.1 that drove the adoption of a new protocol. We’ll then address the new features introduced in HTTP/2. Finally, we’ll answer the important question for any organization looking to deploy performant web services: “Should you standardize these services on this protocol?”
With the adoption of new standards like HTTP/2, other more secure and performant security protocols also emerged – like TLS 1.3.
Challenges faced with HTTP/1.1

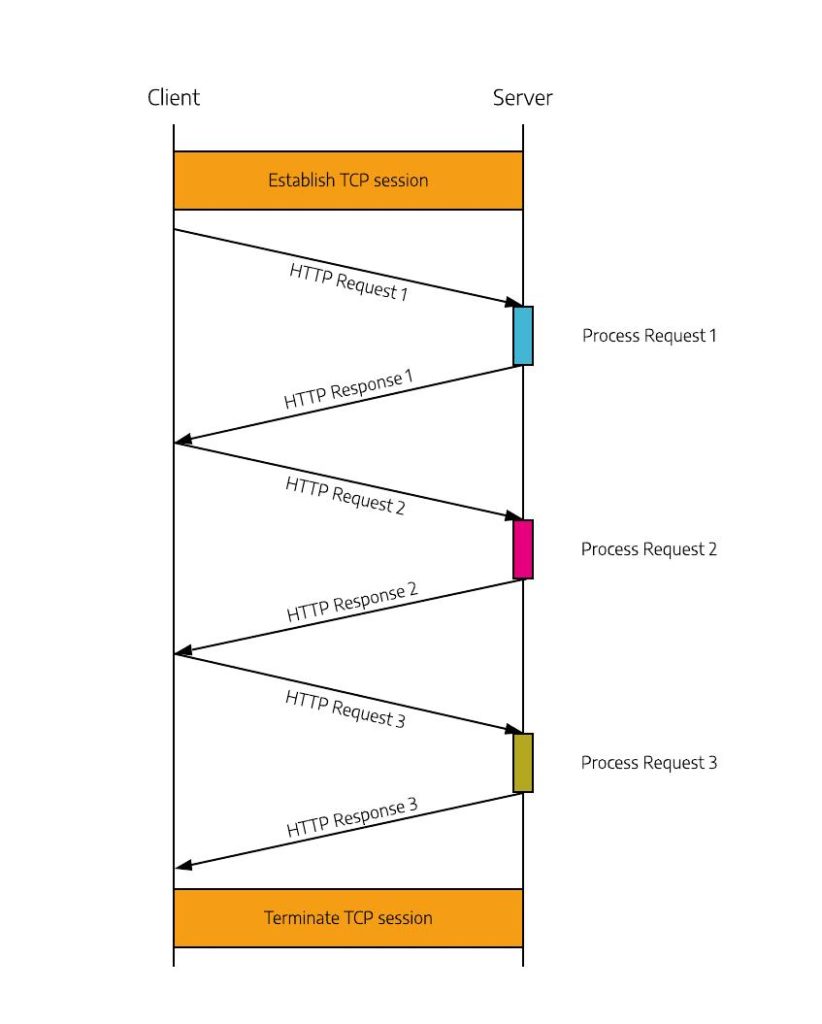
HTTP/1.1 has been around for more than 20 years. Based on the TCP transport layer, it is a request-response protocol: the web browser requests a resource and waits for the response. With HTTP/1.1, even if one HTTP request does not require a dedicated TCP session (as it was the case in HTTP/1.0), within a specific TCP session, only one HTTP request can be sent at a time. This makes HTTP/1.1 inefficient in facing today’s complexity of websites.
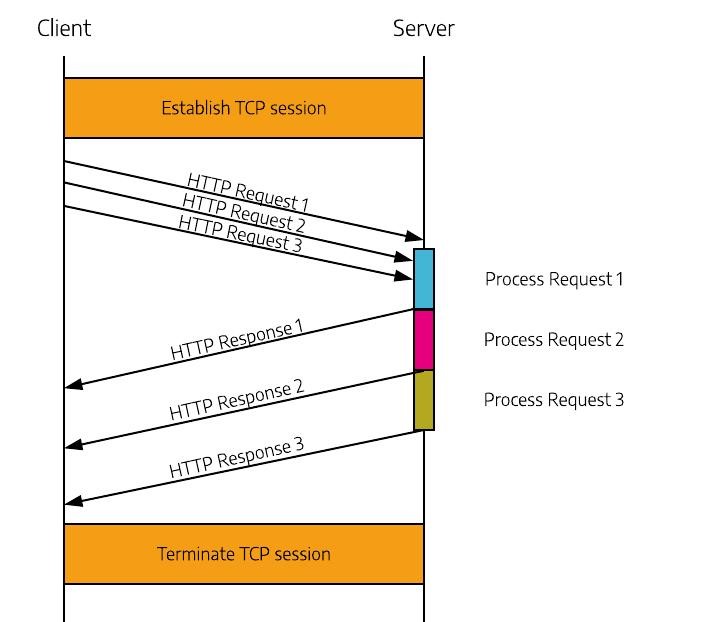
The first attempt in HTTP/1.1 to solve this problem was by introducing the concept of “pipelining”. In this case, multiple requests can be sent in parallel, not waiting for the full completion of the initial request.
With pipelining activated, the server can receive multiple requests, but the responses should still be handled in the requests sequence order, potentially blocking the whole process if one request is slow. This introduced a potential problem called “Head Of Line Blocking” (HOLB).

The workaround found in HTTP/1.1 was to allow multiple parallel TCP sessions (typically around 6 depending on the web browser), so that this problem, while not being completely resolved, only impacted specific sessions.
Another issue with HTTP/1.1 is the duplication of data across multiple parallel requests. Since HTTP is a “stateless” protocol, sending requests in parallel through different TCP sessions implies sending the same HTTP header parameters multiple times (cookies and other parameters like “user-agent”).
This led to the development of additional techniques like “image sprites” and “domain sharding”. “Image sprite” corresponds to combining multiple images (for example a CSS) into a single one so that multiple images can be sent in one request-response transaction.
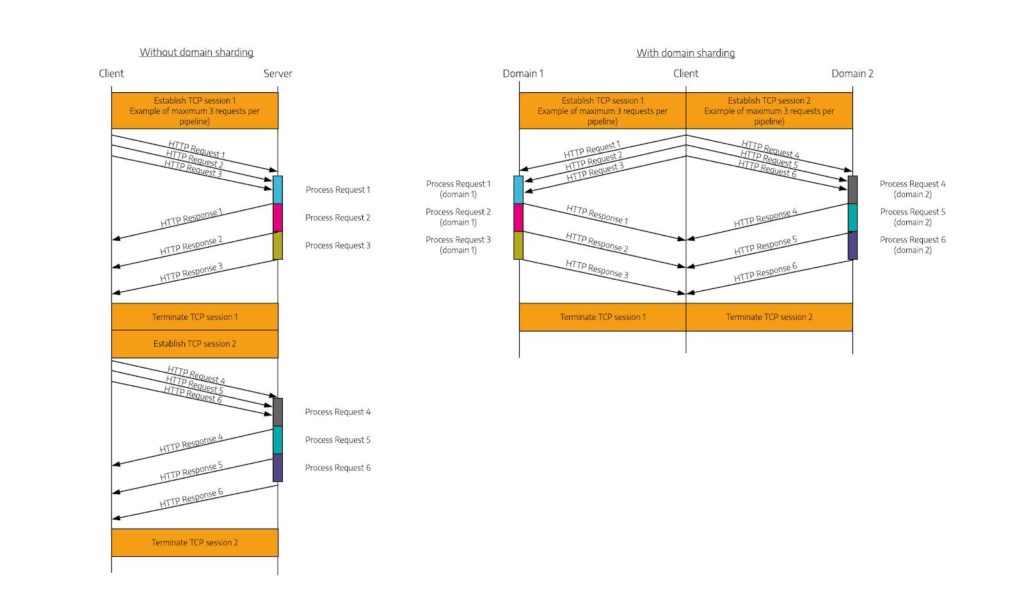
“Domain sharding” tends to solve the problem of a limited number of concurrent TCP sessions in a pipeline (example of maximum 3 sessions is shown on the figures hereunder). With this technique, the requests for resources are split over multiple domains to increase possible parallel TCP connections.

How does HTTP/2 differ from HTTP/1.X?
HTTP/2, ratified in May 2015 by the Internet Engineering Task Force (IETF) under RFC 7540, is the next-generation successor to HTTP/1.1.
The main goals of this initiative were to address perceived problems in performance and efficiency, and possibly provide enhanced security as well.
The major improvements of HTTP/2 can be summarized in two categories (if we exclude security aspects):
- The way data is transferred from the server to the client.
O ptimizing - The way communication between a client and a server is handled.
This is mainly improved due to multiplexing and server push techniques.
Data formatting
As opposed to HTTP/1.1, which keeps all requests and responses in plain text format, HTTP/2 uses the binary framing layer to encapsulate all messages in binary format while still maintaining HTTP semantics such as methods and headers. At the OSI application layer, messages are still created in the conventional HTTP formats, but the underlying layer then converts these messages into binary. This ensures that web applications created before HTTP/2 can continue functioning as normal when interacting with the new protocol.
The conversion of messages into binary allows HTTP/2 to try new approaches to data delivery not available in HTTP/1.1. This is the foundation that enables all other features and performance optimizations provided by the HTTP/2 protocol.
Header compression
Transferring data from the server to the client consumes bandwidth and takes time. Restricted bandwidth or huge data payload to transfer will of course impact overall performance. So any way to optimize the required data to be transferred is an asset.
HTTP supports compression of data mechanisms for ages. Headers however are sent as uncompressed text and a lot of redundant data are sent with each transaction.
HTTP/2 uses the HPACK specifications to compress a large number of redundant header frames. For this to happen, both client and server maintain a list of headers used in previous requests. HPACK compresses the individual value of each header before it is transferred to the server. This then later looks up the encoded data in a list of previously transferred header values to reconstruct the full header information.
Multiplexing
With HTTP/1.1, there is a limit in terms of number of web transactions per TCP session. As we have seen previously, techniques like pipelining and domain sharding help reduce the performance impact multiple TCP sessions establishments will have, but these do not completely solve the problem. Setting up TCP sessions consumes resources and time!
The HTTP/2 supports web requests multiplexing over a single TCP connection. This is the most advanced feature provided by HTTP/2 since it allows you to download web files asynchronously from one server.
This technique solves the problem of Head Of Line Blocking and makes domain sharding unnecessary.
Server push
The server push capability enables the server to proactively send additional cacheable data to the client without the client having to request them explicitly. The server does this by anticipating future potential requests from the client.
For example, if the client requests a resource A that contains a reference to a resource B, the server can decide to push the resource B back to the client together with the resource A.
As soon as the client requires resource B, it can be be sent as it is already sitting in its cache, speeding up the global resources requesting process.
Wrap-up
In this first article of the series dedicated to HTTP protocols and related security developments, you discovered the main reasons for the emergence of a new web protocol back in 2015: HTTP/2.
From the limitations of HTTP/1.1 and the new capabilities offered by HTTP/2, you may think that HTTP/2 is the way to go for any new web service implementation.
Even if you would naturally be inclined to make this protocol part of any new web services deployment, we’ll see in the next article that the reality can be a lot different and is not always in accordance with our expectations. This is one of the reasons why it is so important to constantly monitor your web services, from a network performance as well as a transactional performance standpoint.
See how T-Systems used Skylight for an integrated view of performance, across the network, applications and web services, to find and resolve issues faster.

 Improved delivery, better visibility: How Accedian and VMware are working together to help CSPs navigate the 5G world
Improved delivery, better visibility: How Accedian and VMware are working together to help CSPs navigate the 5G world
 Adding a new dimension of visibility to the Cisco Full-Stack Observability portfolio with Accedian Skylight
Adding a new dimension of visibility to the Cisco Full-Stack Observability portfolio with Accedian Skylight